CREATE
HIGH LEVEL
WEBSITES












私たちの考え
POLICY.01
STRUCTURE
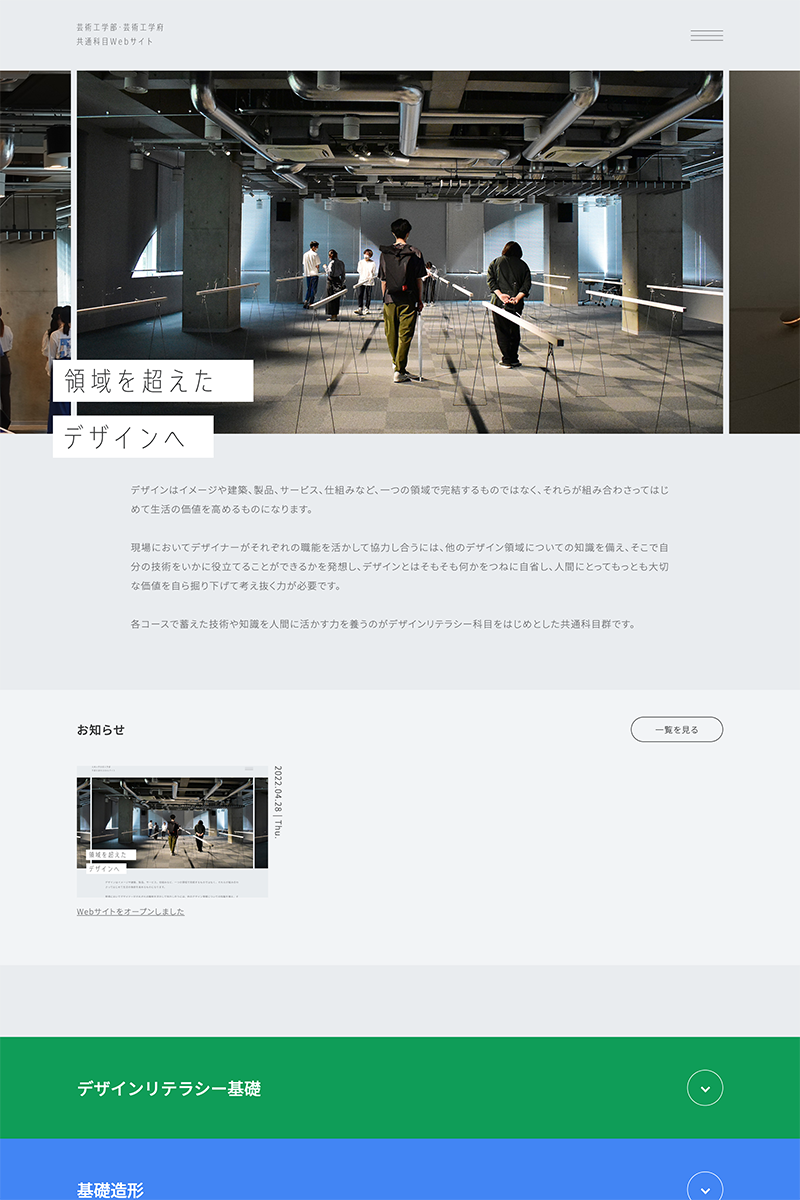
高い当事者意識で
響く構成
企業ウェブサイトの目的は「自社の情報を解りやすく伝えること」です。
そのためには、簡潔で明解な文章、そして読みやすいレイアウトが求められます。その良し悪しを左右する「構成」は、ウェブサイト制作の土台であり、とても重要な工程であると考えます。
多くの人に”響く”企業サイトを創るために、私たちは「高い当事者意識」を持って構成に取り組みます。ご依頼いただいた企業の事業内容はもちろん、強さ、想い、取り巻く環境などを、まずは深く理解します。その上で、ウェブマーケティング調査の結果やプレゼンテーションのノウハウを駆使し、たっぷりと時間を掛けて構成します。
私たちはこのように高い当事者意識を持つことで、解りやすく伝わる、そして“響く”構成を紡ぎます。

POLICY.02
DESIGN
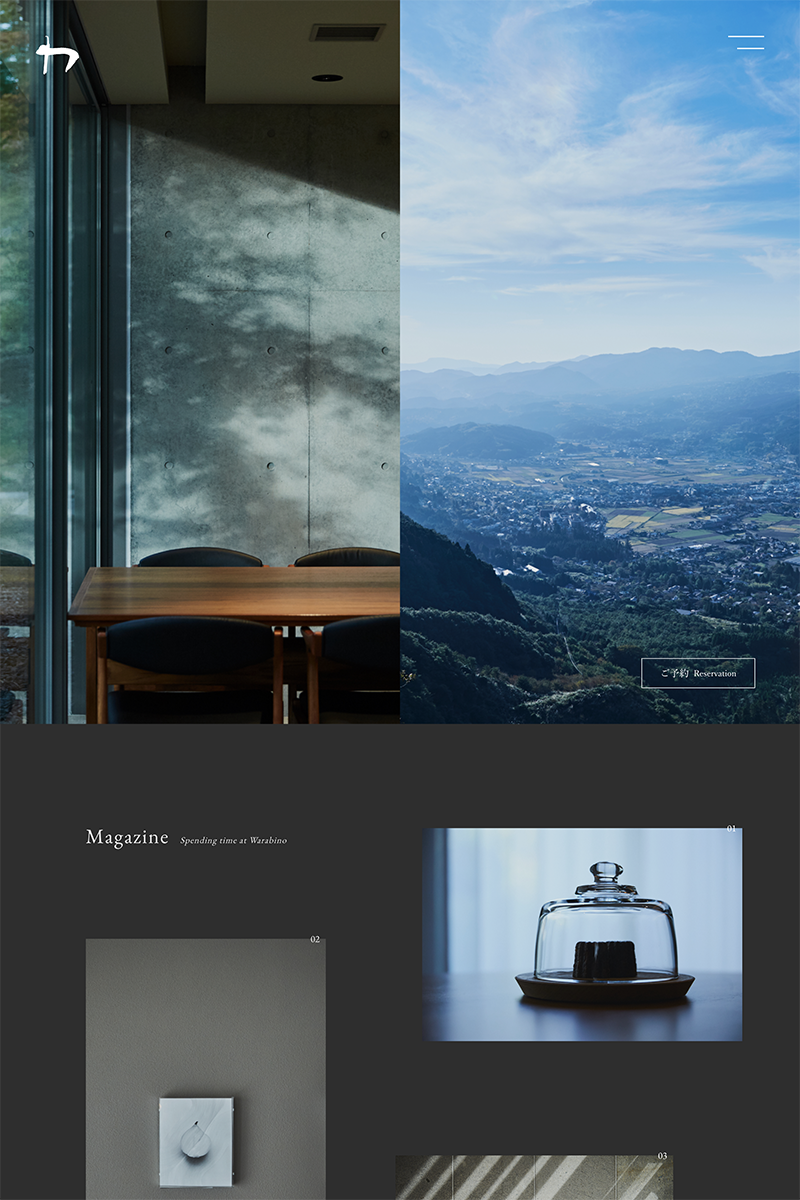
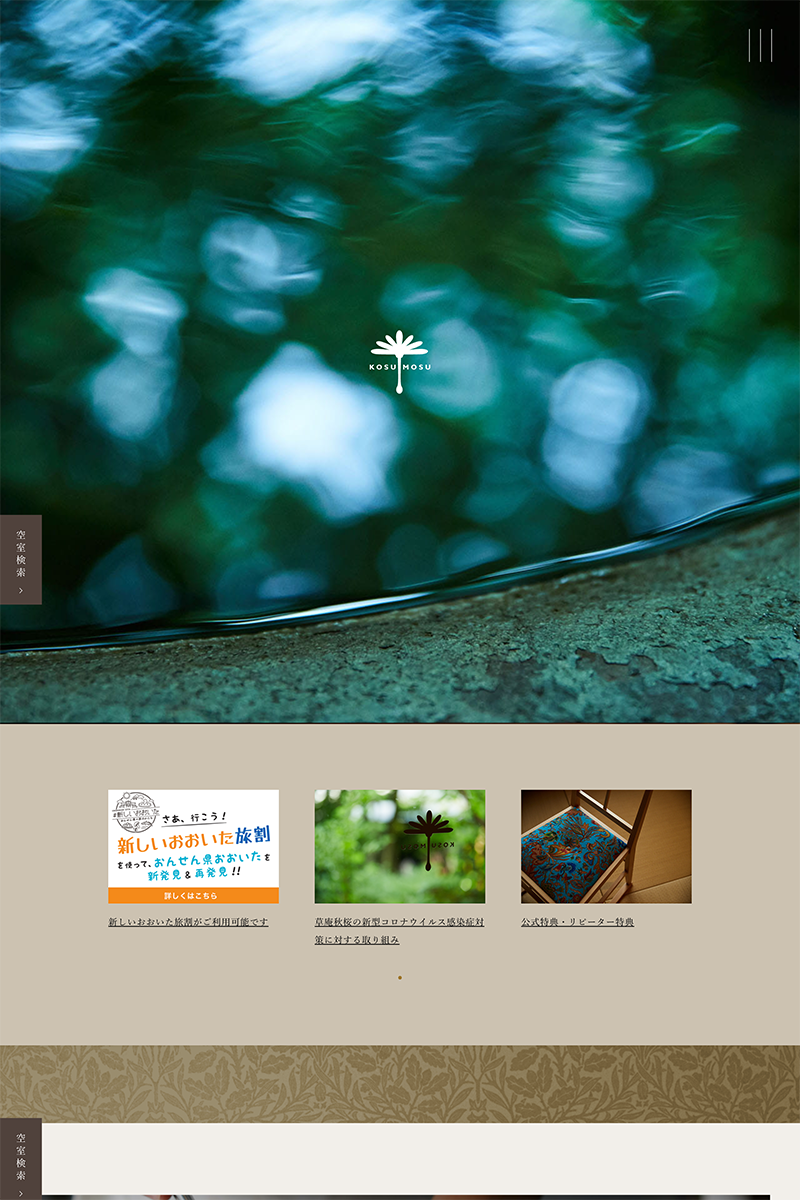
事業イメージと
親和性の高いデザイン
私たちは企業のイメージに高度にマッチしたデザイン制作が可能です。
デザイン業務は全て、信頼する社外デザイナーに委託しています。社外デザイナーは実績豊富なベテラン揃い。それぞれに得意なデザイン技法があります。ご依頼者様のイメージに合わせ、弊社が適任のデザイナーを推薦し、共同で制作を行います。
例えば「士業なので、信頼感のあるカチっとしたデザインにしたい」というご要望であれば、Aさんに依頼。「町のクリニックなので、親しみやすいデザインにしたい」というご要望であれば、Bさんに依頼。といった選択が可能です。
日々デザイナーの選択肢を広げることで、企業のイメージと「マッチ度が高い」ウェブサイト制作を可能にしています。

POLICY.03
DEVELOPMENT
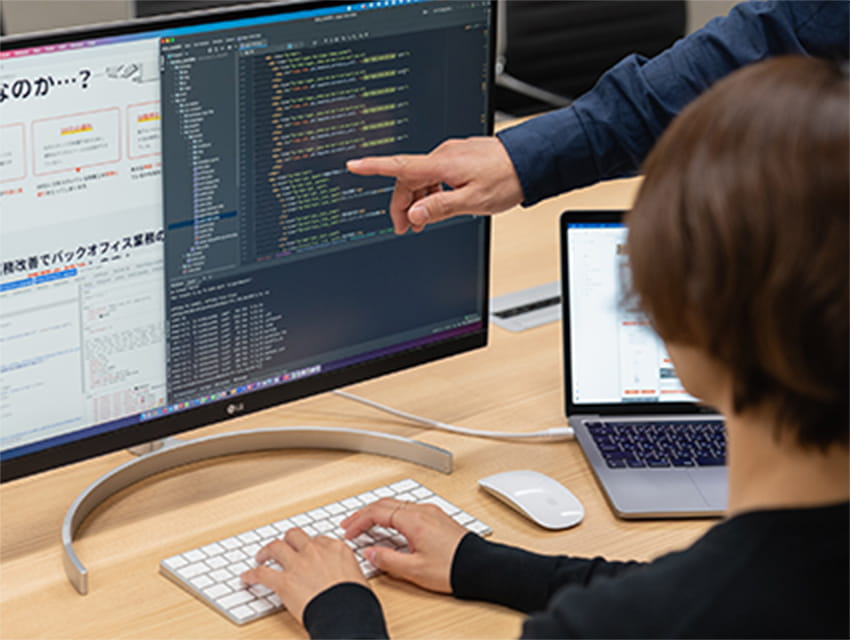
信頼性と柔軟さを
備えた高品質な実装
構成・デザインを、ウェブサイトとして機能させるために必要なプロセスが「実装」です。コーディングやプログラミングとも呼ばれます。私たちエンジニアは高いプライドを持って実装に取組んでいます。
弊社代表の西は、もともとは「フロントエンドエンジニア」という実装の専門家。西が実装を担当した制作物は、多くのウェブ制作会社からその品質を評価されました。その結果、依頼が増え、法人化に至りました。優秀なエンジニアの採用と育成に力を注いでおり、現在もなお、同業他社から実装業務のご依頼を多くいただいています。
高い品質で実装されたウェブサイトは、公開後に問題が生じにくいだけでなく、柔軟性が高く、必要に応じて拡張がしやすい、検索エンジンでの上位表示に効果的である、などのメリットがあります。
例えるなら「腕のいい大工さんが建てた、住みやすく丈夫な家」。貴社のウェブサイトも実装の品質にこだわってみませんか?

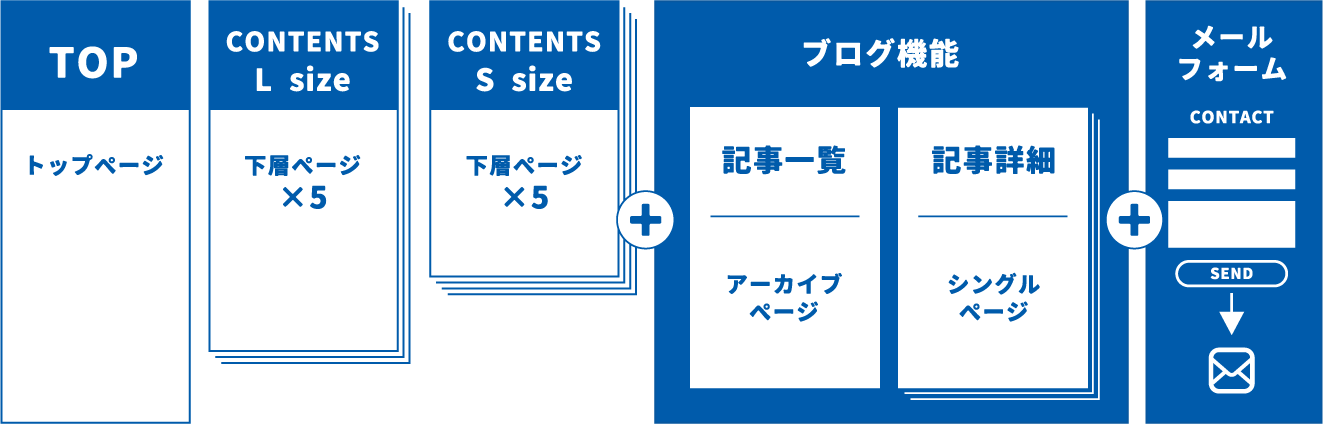
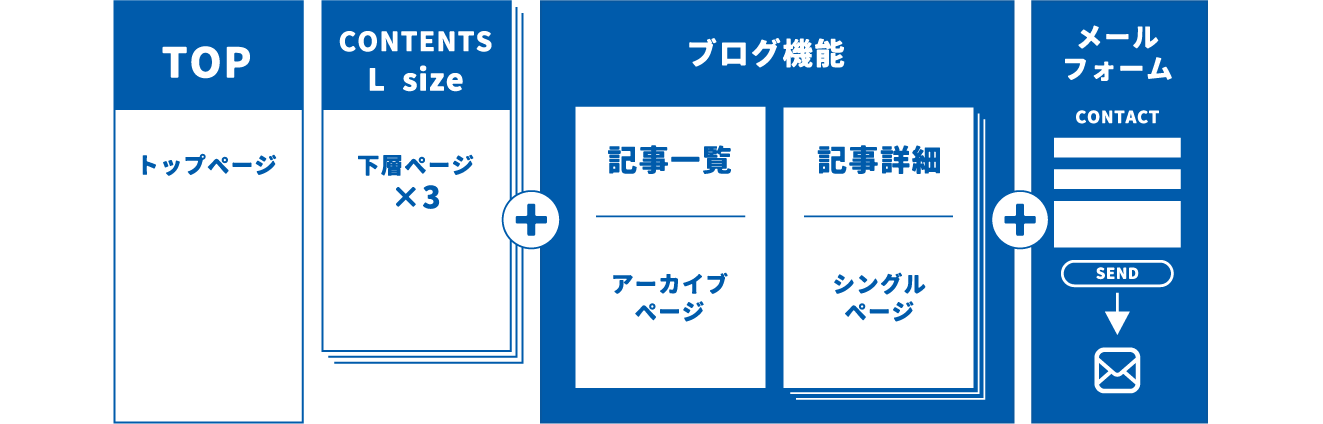
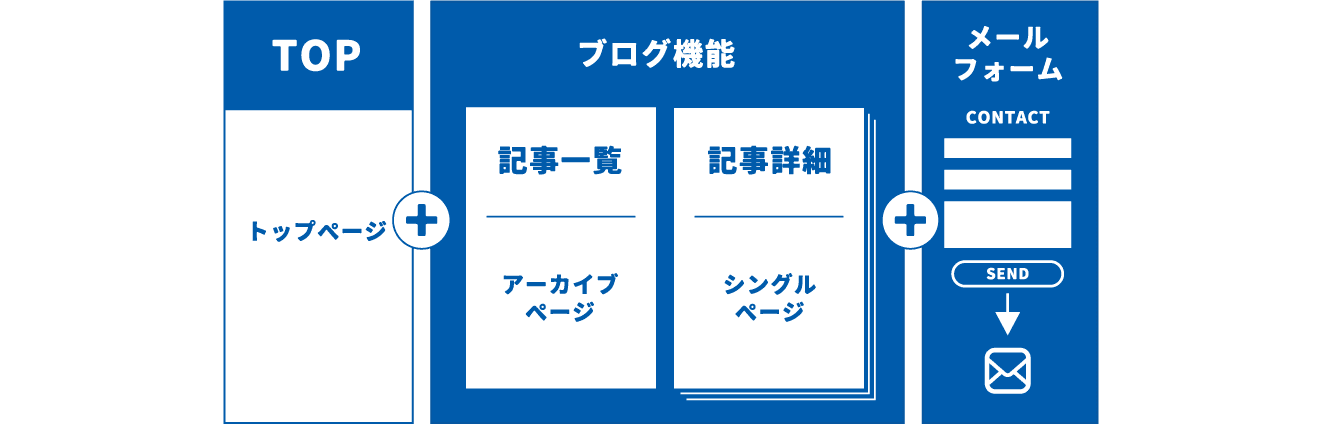
制作プラン
私たちの実績
会社情報
会社名
株式会社グルーウェブ
所在地
〒810-0001
福岡県福岡市中央区天神4丁目3-30天神ビル新館2階
アーリークロスグループ
役員
- 代表取締役 西洋平
- 取締役 小西慎太郎(税理士法人アーリークロス)
- 取締役 瀬里法文(税理士法人アーリークロス)
- 監査役 阪本紘子(合同会社アーリークロスグループ)
設立
2013年10月1日
事業内容
ウェブサイト企画開発・運用
従業員数
7名(正社員5名・パート2名)
資本金
1,000,000円
電話番号
092-517-5653
URL
grooweb.jp




代表者経歴
代表取締役/ディレクター
西 洋平
- 1998年 熊本県立済々黌高校 卒業
- 2005年 熊本大学工学部 卒業
- 2007年〜 株式会社ペンシル(エンジニア職)
- 2010年〜 フリーランスのウェブエンジニア
- 2013年〜 株式会社グルーウェブ代表取締役